自分で記事を書いた時に、スマホ表示で見ていますか?
大体の方は記事を書くときにパソコンを使っていますよね。
ですが実際には90%の方がその記事をスマホで見ています。
このことを意識して記事を書かないと、
気付いたら文字ばかりで読みにくい文章になっていることも。
そういった記事は読む気にならず「別のサイトにしよ~」っとすぐに「戻る」ボタンを押されてしまう可能性があります!!(;^ω^)
せっかく良い記事を書いていても「パッと見」で離脱されてしまうのはもったいないですよね。
記事を読んでもらうという上で、見やすい記事を書くことは大前提です。
見やすい記事を書くコツは沢山あるのですが、
今回はその中でもまず初めに取り入れやすいパソコンで「スマホ表示チェック」をする方法からやっていきましょう!
そして読みやすい文章の書き方のコツにも触れているので是非最後まで読んでみてください。
パソコンでスマホ表示を確認する方法
私は記事を投稿する時に、
スマホ表示で記事を確認してから「投稿ボタン」を押すようにしています。
無駄に文章が長くなっていないか、ぱっと見が文字ばかりの画面になっていないかとチェックするためです。
パソコンでスマホ表示を見る方法はいくつかあります。
Chromeで確認する方法が一番手間がかからないので、ここではChromeを使ってパソコンにスマホ表示させる方法をお伝えしますね。
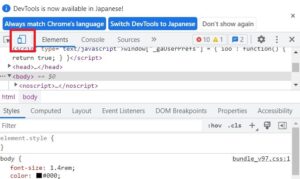
①PC版のChromeを開き、画面右上の「・」が縦に3つ並んでいるアイコンをクリックします。
②「その他のツール」を選択します。
③「デベロッパーツール」を選択します。
④画面右側に「デベロッパーツール画面」が表示されます。

なんだか難しい画面が出てきたな、と思ってしまいますが大丈夫です、デベロッパーツール画面上部のスマホマークを押すだけ!
このアイコンを押すと、画面左側にスマホ画面が表示されます。
実際にこのスマホ表示画面で文章の編集も可能です。

スマホ表示画面上部に「Responsive」や「iPhone」などスマホの機種名が書かれているところがあるので、
そこをクリックすると表示させたいスマホの機種を選択することが出来ます。
私はひとまず「Responsive」でいつも確認しています(´▽`)
この方法以外にもスマホ画面を表示させる方法があります。
・[Ctrl]+[Shift]+[I]キーを同時に押す
・[F12]を押す
この方法でもデベロッパーツールを表示することが出来ます(^O^)/
自分でやりやすい方法で試してみてくださいね。
では、実際にこのスマホ表示で記事を見たときに「見やすい記事」にするのはどうしたら良いのか?コツをまとめていきます!
見やすい記事のポイントと読みやすい文章を書くコツ
パソコン上でスマホ表示の方法がわかった!
ではこの次は何を確認したらいいのか?
スマホ表示画面でチェックするポイントはまず2点。
・一文は長くても3行~4行におさめる。
・一画面に文字ばかりになっていないか。→画像を貼り付ける
このチェックポイントはあくまでトレンドブログの場合、といった感じですが
トレンド記事を見る方は「勉強のための情報収集」というよりはサクッと簡単に情報を知りたい方が多いですよね。
そういった方にとっては、
表示されたページが改行のない長い文章で書かれていたら読む気がなくなってしまいます。
文章の簡潔化
もし文章が長く4行以上になっていた場合は、文章を改行して2つに分けます。
もしくは文章をもっと簡潔に出来ないかチェックしてみましょう。
たとえば長い文章の例はこんな感じです↓
”アカウントが乗っ取られている場合はTwitter社から「あなた乗っ取られている可能性がありますよ」のようなメッセージが届くそうですが、そのメッセージが届いていないことやPCから確認が出来るタイムライン上でも乗っ取られている様子が確認できず、それも違うでしょう。”
これだとぱっと見の文章が長く、内容も何を言いたいのかよくわからないですよね。
この文章を簡潔な文章にし、読みやすくしてみるとこうなります。
”アカウントが乗っ取られている場合、Twitter社から「あなた乗っ取られている可能性がありますよ」のようなメッセージが届きます。
そのメッセージが届いていないことや、PCでタイムラインを確認しても乗っ取られている様子が確認できないので、乗っ取りではないでしょう。”
文章が長く続く場合は区切れる部分がないか、をチェックしてください。
そして長く続く文章の場合、後半に「それも違うでしょう」などの「あれそれ」言葉が並ぶと、それってどれ?となるので注意しましょう。
またこれはちょっと文章を簡潔化するとは違うのですが、
読みにくい文章の特徴で同じ言葉をひとつの文章に何度も使ったり、語尾が毎回一緒というパターンもあります。
同じ言葉を繰り返す文章はこんな感じ↓
このような事案は早急に解決されるべきで、対応方法に関しては早急に検討し解決していきたいと考えております。
「早急」、「解決」を一つの文で2回使っていて、
結局何が言いたいの?ってなりますよね笑。
これを簡潔な文章にすると↓
このような事案は早急に解決されるべきなので、対応方法については迅速に検討していきたいと考えております。
「早急」を「迅速」に変え、2回目の「解決」という言葉消しました。
そして分の語尾が全部「~です。」の一辺倒だと、文章が幼稚に感じるので注意しましょう。
「~ですね」や「~でしょう」「~といいます」など語尾の色々なバリエーションを持っておくといいです。
こういった文章の読みにくさから離脱してしまう方もいるので、是非意識してみてください!
画像を活用する
文章ばかりが続くと、離脱原因になるので適度に画像を貼るようにしましょう。
画像というのはツイッターやインスタグラムの埋め込みでもOKです。
また画像付きのアフィリエイトリンクを貼る方はそのリンクも画像として捉えて構いません。
ようは文章ばかりが続かないようにする、ということですね♪
画像数の目安は大体1500文字くらの文章で1~2つを基準に考えましょう。
画像は文章と関連したフリー画像を貼り付けると良いです☆
私が使っているフリー画像サイトはこちらのサイトです。
登録不要でこんなおしゃれな画像もダウンロード出来ますよ♪

トレンドブログは季節もの、イベント、グルメ、音楽など様々なネタがあるので、
それに合う画像を見つけてみてくださいね(´▽`)
まとめ
今回は読みやすい記事を書くための方法やコツをお伝えしました!
まずはPCで記事を投稿する時はスマホ表示でチェックしてみる、というのを試してみてくださいね♪
離脱されないように最後まで読んでもらえるように意識していきましょう★
最後までお読みいただきありがとうございました。












コメントフォーム