やっとの思いでアドセンス審査に合格したけど・・
いざアドセンスが貼れるようになったところで
どうやって設定して良いかわからない!!
という方も多いのではないでしょうか?
つい先日私の2サイト目が
アドセンス審査に合格しました。
そこで合格後、私が2サイト目に
まず行ったアドセンス広告の設定についてお伝えしていこうと思います。
これからアドセンス審査に挑む方、
まだ広告を貼っていない方は
こちらの記事を一つの参考にしてみてくださいね。
目次
アドセンス広告 自動広告と手動広告
アドセンス広告といっても、
サイズや形が違う広告のタイプがいくつか用意されています。
記事のどの部分に配置するかで、
利用する広告タイプを変えると収益性が上がっていきますよ。
またアドセンス広告には「自動広告」という設定もあります。
難しいことは良くわからない!という方は
まずこの自動広告に設定するのも一つです。
ただ私は以前自動広告の設定をした際、
「ここに広告貼ってほしくなかった・・!!」
と思うことが何度もあったので自動広告は設定していません。
(※一部、自動広告も利用しています。)
なので今回も私は手動で広告を設定しましたよ。
アドセンス広告の種類
アドセンスの広告の種類には大きく4つの種類があります。

・インフィード広告
・記事内広告
・Multiplex(マルチプレックス)広告
私は今回ディスプレイ広告と
マルチプレックス広告を設置しました。
ディスプレイ広告というのは、
Googleが推奨している広告で
スマホやPC、タブレットなどのデバイスに合わせて
自動にサイズを調整してくれる万能広告です。
マルチプレックス広告は
主に記事下に配置する広告で、
自分のサイト内の関連記事と広告が混ざって表示されるタイプの広告ですね。
記事内に貼る広告のタイプは
この二つで十分かなと個人的には思います^^
アドセンス広告 固定で設定する位置
私の場合今回のサイトでは物販広告を目立たせたいので、
記事中(文章中)にはアドセンス広告を置かず、
・目次の下
・記事下
こちらの3ヶ所に固定で広告設置をしました。


さらに自動広告の「全画面広告」をONにしました。
ページをクリックしたときに、
最初に画面全体に映る広告のこと。
※全画面広告や設定方法については、後程お伝えします。
1. 記事上(アイキャッチ) → ディスプレイ広告

まず1カ所目は「アイキャッチ下」です。
ここは目に入る最初の部分なので、収益性が高いと言われています。
王道なので貼っている方の方が多いかもしれませんね^^♪
ディスプレイ広告タグの作成方法

①「広告」
②「広告ユニットごと」
③「ディスプレイ広告」の順でクリックします。

ディスプレイ広告の種類は3種類あります。
・「スクエア」
・「横長タイプ」
・「縦長タイプ」
ここはデフォルトの「スクエア」にしておきます。
「広告ユニットの名前」は、あとで見た時に
この広告はどこに貼ってる広告なのか?がわかるように名前を付けます。
例:「記事上(アイキャッチ下)」
そして広告サイズは「レスポンシブ」になっているのを確認し、「作成」を押します。
「広告ユニット名」を付けて作成をおすだけでOK!
タグが発行されたら、このタグを記事上に設定します。
一番わかりやすい広告タグの設置方法は
ワードプレスの「外観」
↓
「ウィジェット」
↓
「広告コード」
↓
「記事上部」
↓
ウィジェットを追加
こちらの方法かと!
この他にもプラグインを使う方法もありますので、
調べて使いやすい方法で設定してみてくださいね。
2. 目次の後 → ディスプレイ広告

次に設置したのは目次の下です。
これ、調べていてなるほどなと思ったのが
アクセスを集めるのをメインとしたサイトは
「目次上」が良くて、
ASPアフィリなどを扱った特化サイトは
「目次下」が効果的なんですって。
特化サイトの場合は
早くその情報を知りたいという気持ちが強いから
まず目次が見たい人が多い。
目次を見てどんな内容か把握した上で、
広告が来たら目に留まると。
なので、
トレンドネタを多く入れている
雑記ブログを運営している方なら「目次上」に設定しておきましょう。
私は物販やASPをメインにしていきたいので、
「目次下」にしてみました。
目次前後へ広告を貼る方法
ワードプレスのテーマによって方法が異なります。
ご自分の「ワードプレステーマ名 目次広告 貼る方法」などと検索して調べてみてくださいね。
こちらでは「SWELL」の場合を参考にお伝えしますね。
①先ほどの方法で広告タグを新たに発行します。
ユニット名は「目次上(下)」などにするとわかりやすいですね。
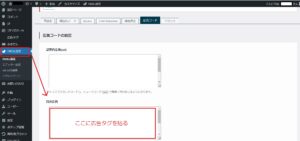
②「SWELL設定」→「広告コードタブ」→「目次広告」に広告コードを貼ります。

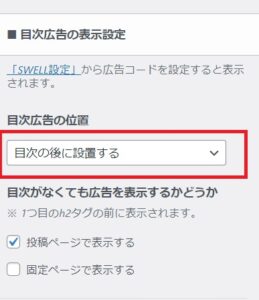
③次に目次前・後の表示箇所の設定を行います。
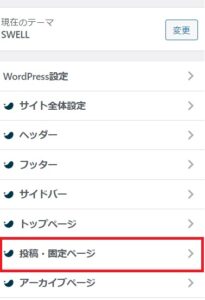
「外観」→「カスタマイズ」→「投稿固定ページ」の順にクリックします。

④目次をクリックします。
⑤「目次広告の表示設定」で目次広告の位置を選択できます。

最後に「公開」を押して完了です。
3. 記事下 → マルチプレックス

次は全部記事を読み終わったぞ!
という段階で目にする部分、「記事下」です。
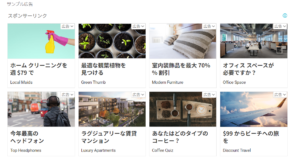
この部分には「Multiplex(マルチプレックス)広告」を設置しました。

上の画像では全て広告になっていますが、
実際には自分の記事のアイキャッチと混ざって表示されます。
スマホだとやや長めの広告になるので、
スクロールしてもしても広告っていうタイプです。
なので置くのは絶対に記事下、
もしくはPCのサイドバーが良いと思います。
私は記事下に配置してます。
マルチプレックス広告のタグ発行方法

①「広告」
②「広告ユニットごと」
③「Multiplex広告」の順でクリックします。

「横長タイプ」→「広告ユニット名記入」→「作成」をクリックします。
こちらもデフォルトの
「レスポンシブ」にしたままにしておきましょう。
これでマルチプレックスのタグが発行されました!
ワードプレスへの広告設置方法は
「記事上のディスプレイ広告」を参考にしてください。
4. 全画面広告(自動広告)
そして「全画面広告」。
この広告は使う人使わない人が分かれるかなと思うのですが、
私はメインサイトで収益が出たので今回も設定してみました。
こんな感じで画面いっぱいに表示されます。

ページを読み込む時に表示される広告で、
「✕」押さないと記事が見れないので
ちょっとウザいな、と感じる方もいると思います。
ただアドセンスの全画面広告は他社広告に比べると
「✕」もわかりやすく押しやすいし、
ユーザー1人当たりの表示回数も制限されているので
一定のユーザーエクスペリエンスは保たれていますよ。
ユーザーエクスペリエンスとは、
「見やすさ」とか「わかりやすさ」のことです。
この広告があるからといって
記事を読み進めないということは無いと(私は)思い設定しています。
全画面広告の設定方法
①左サイドバーの「広告」を選択し、自動広告の設定を行います。
自動広告をONにしたいサイトの編集マークをクリック。(右端の鉛筆マーク)

②右端の自動広告を「ON」にタップします。

③オーバーレイフォーマットをクリックします。

④全画面広告のみチェックを入れて、それ以外はチェックを外します。

「ページ内フォーマット」の項目もチェックを全て外しておきましょう。
最後に「サイトに適用」をクリックして完了です^^
トレンドブログと物販ブログの広告の配置場所の違いは?
私は今回こんな感じで基本設定をしてみました。
私が設定したこのサイトは物販やASPの収益を主にしていきたいので
記事中にはあえてアドセンスを貼らない予定です。
ただドメインパワーをつけるためにも
このサイトにも、たまにトレンドネタも挟んで行こうと思っていて。
そういった記事の時は
しっかり記事中にもアドセンスを貼っていきますよ^^
トレンドブログのアドセンスを貼る位置や
注意点について詳しくお伝えしたのがこちらの記事です。
>>アドセンス広告の貼るオススメな位置★読者の離脱ポイントを考えよう!
まとめ
この記事では、アドセンスに合格した後、
まず私が行った広告設定についてお伝えしました。
広告に関しては
データをとって試しながらやっていくことが大事なので
まずは1週間~10日くらいで様子を見ていきたいと思います。
で、次は画面上部のアンカー広告も取り入れてみて、
物販収益が下がるようならやめようかな。
みたいな感じで
実験感覚で広告も楽しみたいと思います(^-^)♪
【関連記事】













コメントフォーム